OpenWebTrain

B i l d w o r t e
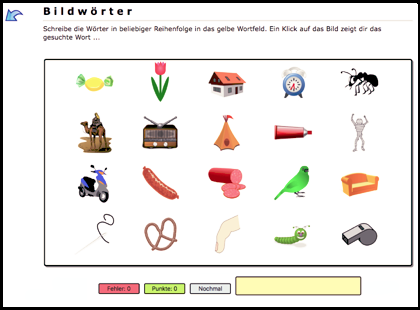
Diese Übung wurde für das Schreibtraining in Klasse 1 entwickelt. In einem Rahmen sind die zu übenden Bildwörter
angeordnet. Bildwörter sind zumeist Substantive. Die Übung eignet sich also vor allem für das Training dieser Wortart, für
Verben und Adjektive werden Sie in der Regel nur schwer Bildmaterial finden. Die Kinder müssen ein beliebiges Wort in
das gelbe Schreibfeld eintippen. Ist das Wort richtig, so wird das entsprechende Bild gelöscht. Die Reihenfolge ist frei
wählbar. Auch mit diesem Skript können Trainingseinheiten für höhere Klassen und/oder auch für den Fremdsprachenunterricht erstellt werden.Die Übung 'Bildworte' besteht aus zwei Dateien: 'bildworte.htm' und 'bildworte.js'. Die erste Datei ist die Datei, die Sie ändern müssen, um neue Wortreihen zu erstellen. Die zweite Datei enthält den seperaten Programmcode. Dort sollten Sie nur Änderungen vornehmen, wenn Sie Kenntnisse über Javascript haben.
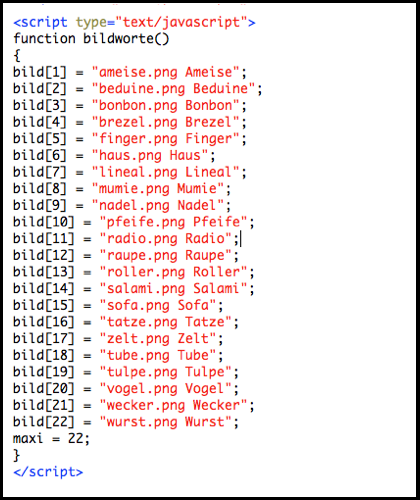
In der zu ändernden Datei 'bildworte.htm' muss nur der rechts angezeigte Bereich geändert werden. Hierbei stehen in jeder Zeile zwei Wörter: Zuerst der Dateiname und dann das Wort. In unserem Beispiel entspricht der Dateiname dem Bildwort. Die Anzahl der Reihen kann beliebig sein. Sie können Reihen löschen oder durch Kopieren und Ändern der Indexzahlen in den eckigen Klammern auch einfach hinzufügen. Zuletzt muss nur noch der Variablen 'maxi' die vorhandene Reihenzahl zugewiesen werden.
Im obersten Bild sehen Sie eine mögliche Anordnung beim Programmstart. Diese Anordnung wird jedesmal zufällig erzeugt. Nun ist die Anzahl auf 20 Bilder begrenzt. Diese Zahl ist zugleich das Minimim. Es müssen also zwanzig Bilder und Wörter sein! Wenn mehr als 20 Reihen wie im Beispiel eingetragen sind, dann werden alle Reihen gemischt und daraus eine zufällige Auswahl mit 20 Bildern erstellt.
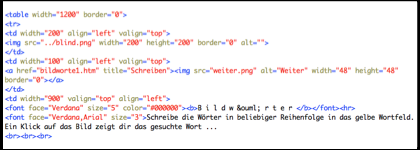
Im dritten Bild sehen Sie den Dateikopf. Hier können Sie den Titel und die Arbeitsanweisung abändern. Dazu überschreiben Sie den schwarzen Text einfach mit Ihrer Wortwahl.
Einige Reihen weiter oben wird mit einleitendem '<a href=...' die Datei mit einem Klick auf den Pfeil neu aufgerufen, wobei die Punkte und Fehler gelöscht werden. So kann schnell ein Wechsel zwischen den Kindern an der Arbeitsstation ausgeführt werden. Nun kann dieser Vorgang auch mit dem Browser erledigt werden - wozu also der Pfeil? Die Methode wende ich an, um die nächste Datei zu starten: also z.B. bildworte2.htm, die dann ähnliches oder schwierigeres Wortmaterial enthält und den Kindern dann eine Differenzierung bietet. Die können sich dann durch unterschiedliche Niveaus klicken. Die letzte Datei enthält dann wieder den Aufruf zur ersten Datei.
Daneben gibt es einen Ordner, in dem sich die Bilder befinden. In unserem Beispiel sind nur die wenigen zum Betrieb notwendigen Bilder vorhanden, um das Downloadvolumen klein zu halten. Alle Bilder haben das PNG-Format und eine Größe von 200x200 Pixeln. Sie finden also zwei Ordner: 'Bilder' und 'Wortreihe'! Wenn die Bilder in einem eigenen Ordner liegen, dann kann man dorthin beliebig viele Bilder einfügen und diese von mehreren anderen Übungsdateien aus nutzen. Wenn Sie alle Bilder benötigen, um z.B. neue Seiten zu kreieren, dann gehen Sie bitte auf die Download-Seite. Dort stelle ich Ihnen im Laufe der Zeit alle meine bisher umgesetzten Bilder als ZIP-Dateien zum Download bereit. Die Bilder sind identisch mit dem Ordner aus dem Wortreihe-Beispiel. Sollten Sie diesen bereits haben, dann können Sie sich den erneuten Download ersparen.